[주제]
- 웹 브라우저에 URL을 입력하면 일어나는 일
우리는 매일 웹 브라우저를 열고, 즐겨 찾는 웹 사이트를 탐색합니다.
주소창에 URL을 입력하거나 페이지 링크를 클릭하면 해당 페이지로 이동하는데,
그 뒷단에서 무슨 일이 일어나는지 생각해 보신 적 있나요?
이러한 과정이 진행될 때 뒷단에서 무슨 일이 일어나는지 생각해본다면,
웹 브라우저, 인터넷, 서버 등 기본적인 CS 지식을 파악해볼 수 있는 기회가 됩니다.
따라서, 이 글에서는 웹 브라우저에 URL을 입력하고 Enter 키를 누르면 일어나는 흐름을 정리해보겠습니다.
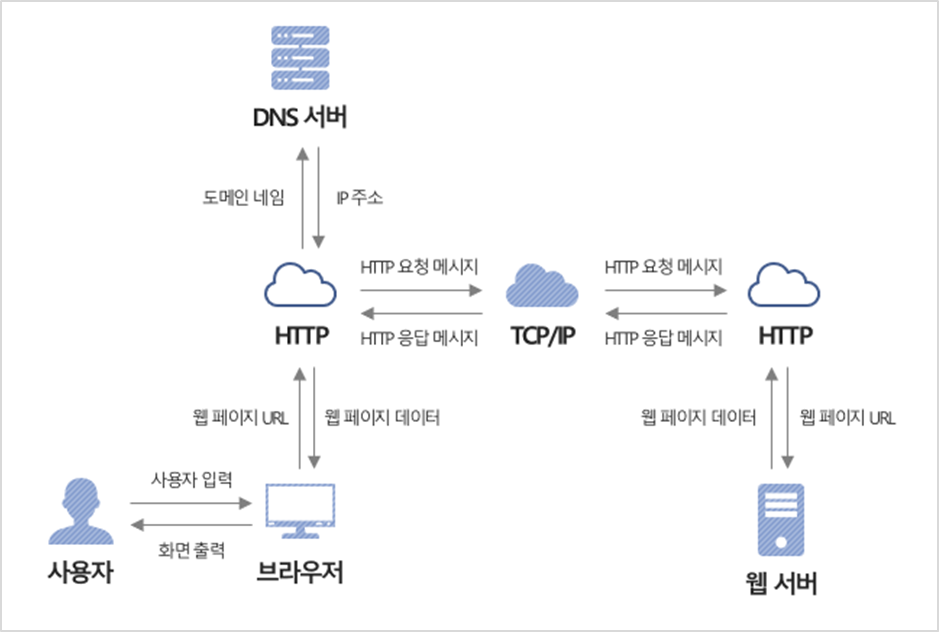
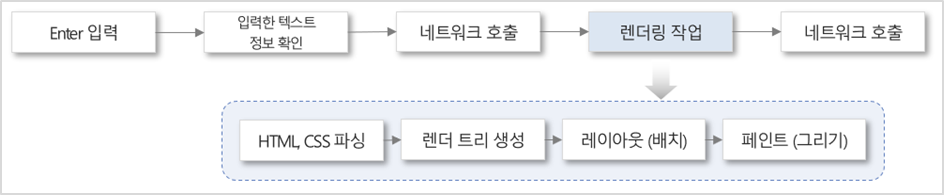
먼저, 전체 흐름을 도식화한 자료는 아래와 같습니다.

이제 URL을 입력할 때 웹 브라우저가 웹 서버와 어떻게 통신하는지 살펴보겠습니다.
1. 웹 브라우저에 URL을 입력하고 Enter 키 입력
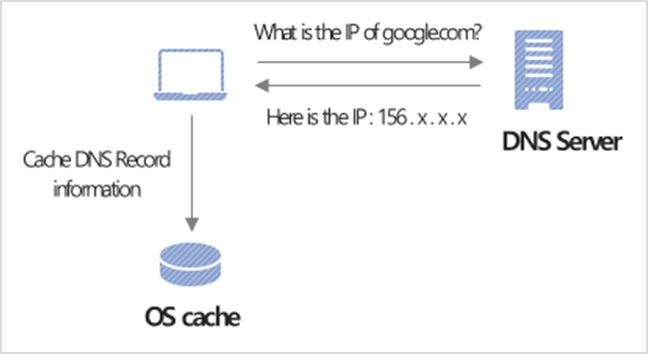
2. 도메인명의 IP 주소 조회
① 웹 브라우저는 DNS 서버에 검색하기 전에 캐시를 먼저 확인합니다.
② 만약 해당 도메인 이름에 맞는 IP 주소가 존재한다면, DNS 서버에 IP 주소를 요청하지 않고 캐싱된 IP 주소를 바로 반환합니다.
③ 일치하는 IP 주소가 존재하지 않는다면, DNS 서버에 IP 주소를 요청합니다.

3. 웹 브라우저가 HTTP 요청을 웹 서버로 전송
① 웹 브라우저는 전달받은 IP 주소를 이용하여 해당 웹 서버에게 html 문서를 요청합니다.
② http 요청 메시지는 TCP/IP 프로토콜을 사용하여 서버로 전송됩니다.
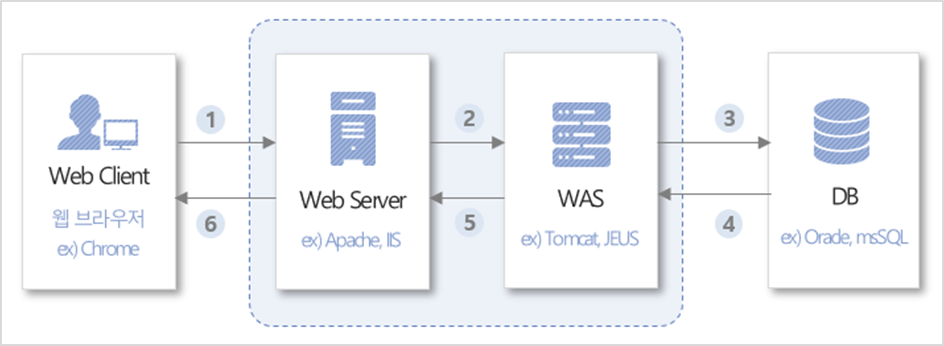
4. 웹 서버가 요청을 처리
① 웹 서버는 WAS에게 페이지의 로직이나 데이터베이스 연동 등을 요청합니다.
② WAS는 동적인 페이지 처리를 담당하고, DB는 필요한 데이터 정보를 받아 이에 맞는 파일을 생성합니다.

5. 웹 브라우저로 결과 전달
① WAS에서의 작업 결과물을 웹 서버로 전송하고, 웹 서버는 웹 브라우저에게 html 문서 결과를 전달합니다.
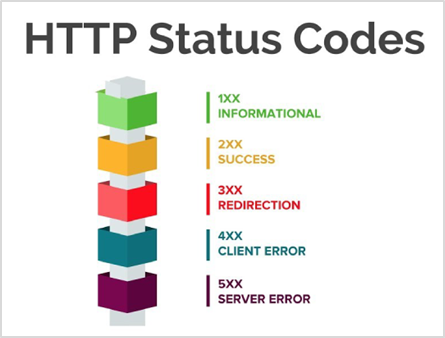
② 전달 과정에서 http status code를 통해 서버 요청에 따른 결과를 전달합니다.
(상태 코드가 200인 경우, 성공한 것으로 간주합니다)

6. 웹 브라우저가 콘텐츠 렌더링
① 웹 브라우저가 서버로부터 응답을 받으면 응답 헤더를 검사하여 리소스를 렌더링하는 방법에 대한 정보를 확인합니다.
(성능 최적화를 위해서는 수신 받은 HTML, CSS, JS 파일들을 어떤 단계를 거쳐 일어나는지 파악한 후, 해당 과정들을 최소화하는 것이 중요합니다.)
② 렌더링 작업 진행: 서버로부터 전송받은 문서의 문자열을 브라우저가 이해할 수 있는 구조로 변환하고, 노드를 화면에 배치하는 과정

※ 파싱: 전송받은 문서를 브라우저가 이해할 수 있는 구조로 변환하는 과정
※ 렌더 트리(Render Tree): 파싱 내용 중 렌더링에 필요한 노드만 선택하여 렌더 트리 생성
※ 레이아웃: Render Tree의 노드들에 대한 위치와 크기를 계산하여 배치
※ 페인트: 계산된 값들을 기반으로 화면에 필요한 요소들을 실제로 그리는 작업
(실제 픽셀로 변환하여 화면에 출력)
7. 클라이언트에게 화면 출력 완료
위와 같이 웹 브라우저 동작 원리에 대해 간략히 살펴보았습니다.
향후 기술칼럼 작성 시, 각 분야별로 조금 더 깊이 있는 내용을 주제로 선정하여,
궁극적으로는 전반적인 CS 지식을 습득하실 수 있도록 정리해볼 계획입니다.
감사합니다.
[참고문서]
- Amazon Web Services 한국 블로그